Создание графических блоков
| Создание графических блоков
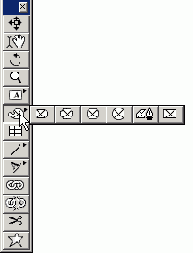
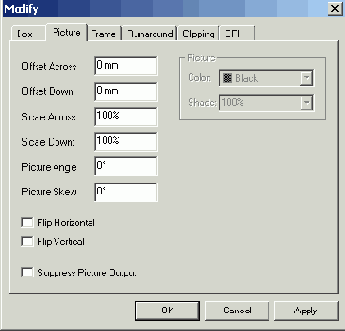
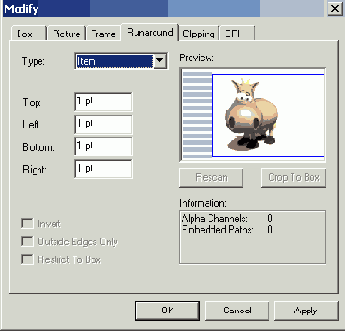
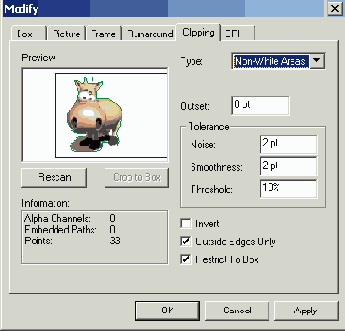
Если вам известно, как создавать текстовые блоки, то наверняка вы уже создали их немало. Однако если вы посмотрите на макет, в котором нет ничего, кроме текстовых блоков, он наверняка покажется вам... правильно, скучным. В каждом макете обязательно должны присутствовать графические изображения. Они не просто придают странице более привлекательный вид. Правильно подобранные изображения позволяют передать намного больше информации, чем простой текстовый блок. И совершенно не важно, идет речь о рисунке, фотографии или диаграмме. Итак, вы наверняка уже заинтригованы. Пришло время добавить в макет несколько графических изображений. Для этого сначала создайте графический блок, после чего разместите в нем изображение. Прежде всего, вам следует выбрать один из семи инструментов Picture Box (Графический блок) из палитры Tools (Инструменты) — рис. 4.1. Все они очень похожи на соответствующие инструменты Text Box (Текстовый блок), описанные в главе 1: Rectangle Picture Box (Прямоугольный графический блок), Rounded-Rectangle Picture Box (Прямоугольный графический блок с закругленными углами), Oval Picture Box (Овальный графический блок), Concave-Comer Picture Box (Прямоугольный графический блок с вогнутыми углами), Beveled-Corner Picture Box (Прямоугольный графический блок со снятыми фасками), Bezier Picture BOX (Графический блок Безье) и Freehand Picture Box (Графический блок произвольной формы). Чтобы создать графический блок, необходимо выполнить те же действия что и для создания текстового (подробности в главе 1), только используя для этого соответствующие инструменты.  Рис. 4.1. На палитре инструментов располагается семь инструментов для создания графических блоков Единственное визуальное отличие графического блока от текстового состоит в том, что пустой графический блок изображается как будто "перечеркнутым", а текстовый блок — нет. Если вы отключили направляющие, воспользовавшись командой View^Hide Guides (Вид^Скрыть направляющие) или клавишей <F7>, знак "перечеркивания" (который выглядит как буква X) исчезнет, и отличить графический блок от текстового будет просто невозможно. Однако не следует думать, что блоки этих типов можно перепутать; QuarkXPress не позволит вам добавить текст в графический блок или, наоборот, разместить графическое изображение в текстовом блоке. Впрочем, ничто не мешает вам преобразовать графический блок в текстовый (и наоборот) с помощью команды Item^Content (ЭлементОСодержимое). Затем из подменю Content (Содержимое) выберите значение Text (Текст) или Picture (Рисунок). Задание параметров графического блока Как и в случае текстовых блоков, QuarkXPress позволяет задать ряд параметров графического блока. Для их настройки следует обратиться к диалоговому окну Modify (Изменить) для графического блока. Вкладки Picture (Рисунок), Runaround (Обтекание) и Clipping (Обрезка) диалогового окна Modify (Изменить) представлены на рис. 4.2. (Вкладки Box (Блок) и Frame (Рамка) идентичны для текстовых и графических блоков (подробности в главе 3.)) Вкладка Picture (Рисунок) диалогового окна Modify (Изменить) позволяет изменять размер и положение графическою блока, вращать и масштабировать его, изменять фоновый цвет и даже наклонять его. При этом в диалоговом окне Modify (Изменить) для графических блоков доступны практически те же самые параметры, что и для текстовых блоков. Единственное отличие графического блока от текстового состоит в том, что в нем позволяется изменять положение или кадрировать изображение в пределах графического блока. Если вы указали определенные значения на вкладке Picture (Рисунок) диалогового окна Modify (Изменить) до импортирования графического изображения, то все заданные вами параметры будут применены к изображению. Однако, если по какой-то причине вам пришлось повторно импортировать то же или любое другое изображение в этот же графический блок, QuarkXPress проигнорирует указанные вами значения и будет использовать стандартные значения параметров. Другими словами, вам придется повторно указать все необходимые параметры.    Рис. 4.2. Три вкладки диалогового окна Modify для графических блоков Вкладка Runaround (Обтекание) диалогового окна Modify (Изменить) позволяет задать параметры обтекания графических изображений текстом. Можно задать расстояние между текстом и графическим блоком, указав необходимые значения в текстовых полях Тор 1 (Сверху), Left (Слева), Bottom (Снизу) и Right (Справа). Вкладка Clipping (Обрезка) позволяет указать, какая именно часть изображения должна быть видна в макете; для этого используется обтравочиый контур. При этом изменения в исходный графический файл не вносятся; обтравочный контур оказывает влияние только на копию изображения, вставленную в макет. Существует и еще одна вкладка — OPI, назначение параметров которой известно только сотрудникам сервисного бюро. Вкладки Clipping (Обрезка) и OPI диалогового окна Modify (Изменить) появляются только в том случае, если в графический блок вставлено изображение. Изменение размера и местоположения графического блока Создав графический блок, вы можете изменить его параметры несколькими способами. Чаще всего для этого используются параметры палитры Measurements (Измерения) (для отображения которой необходимо воспользоваться командой Window=>Show Measurements (Окно^Показать измерения) или нажать клавишу <F9>). Например, чтобы изменить размеры графического блока, соответствующие значения необходимо ввести в поля W (Ширина) и Н (Высота). Для изменения положения графического блока соответствующие значения необходимо ввести в поля X и Y. Такие же изменения вы можете задать и для графических блоков, ограниченных кривыми Безье; при выделении отдельных точек палитра Measurements (Измерения) позволяет задать их параметры. QuarkXPress предоставляет целый ряд возможностей для изменения размеров и положения графических изображений.
Создание блоков неправильной формы Вы можете придать странице макета более привлекательный внешний вид. Для этого импортируйте графическое изображение в графический блок непрямоугольной формы (например, овальной, многоугольной, в виде звезды иди вообще неправильной формы). Однако как и в случае текстовых блоков неправильной формы, мы настоятельно рекомендуем использовать графические блоки нестандартной формы очень осторожно. Более того, лучше вообще отказаться от их применения, если макет, над которым вы работаете, должен обладать строгим внешним видом. Если вы решили создать графический блок необычной формы, используйте те же приемы, что и для создания текстовых блоков необычной формы (подробности в главе 1). Также можно использовать инструмент Starburst (Звезда) (это самый нижний инструмент на палитре Tools (Инструменты)), чтобы создать блок в форме звезды, параметры которой можно легко изменить. После создания графического блока вы вправе изменять его размеры. Если вы изменяете формы блока, ограниченного кривыми Безье, ни в ком случае не забывайте о следующих моментах. Как и текстовые блоки Безье, графические блоки, ограниченные кривыми Безье могут содержать точки трех типов (угловые, гладкие и симметричные), а также сегменты двух типов (прямые и кривые). Вы имеете возможность преобразовывать типы точек и сегментов. Если необходимо, любой сегмент можно разделить, воспользовавшись инструментом Scissors (Ножницы). |

